티스토리 뷰

본 글은 가독성을 높이기 위해 티스토리 북클럽 스킨 수정 방법을 설명합니다. 미리보기를 통해 포스팅을 확인했을 때 글씨가 작고 위아래 간격이 좁다 보니 가독성이 떨어지는 것 같아 스킨 편집을 통해 글자 크기, 행간, 폭 등을 조절해 보았습니다.
h 태그 폰트 사이즈
이전 구글 애드센스 승인 글쓰기 방법 포스팅에서 h태그가 h1부터 h6까지 6단계로 나뉘고 h1이 가장 큰 제목이고 아래 숫자로 내려갈수록 소제목이 된다고 말씀드렸습니다. 그래서 포스팅을 할 때 제목 태그인 h1을 제외한 본문에서 사용되는 h2 ~ h6 태그를 순서에 맞게 계층적으로 글을 써 내려가는 것이 SEO최적화와 구글 승인을 받는데 매우 중요하다고 말씀드렸는데요. 그런데 본문에서 순서대로 h태그를 사용했을 때 아래 왼쪽 사진처럼 폰트크기가 다르다 보니 글의 가독성이 떨어져 보였습니다. 심지어 h4 태그는 내용과 사이즈가 비슷해 보이기도 하고요. 그래서 오른쪽 사진처럼 h태그의 폰트를 일정하게 맞춰주기 위해 스킨편집을 통해 폰트 크기를 동일하게 바꿔주었습니다. 저처럼 h태그를 순서대로 사용하면서 폰트 크기를 일정하게 맞추고 싶은 분들을 위해 티스토리 북클럽 스킨 수정에서 h태그의 폰트 사이즈 변경하는 방법 알려드리겠습니다. 참고로 해당 글에서 사용된 사이즈는 주로 em값으로 px(픽셀) 값으로 보시는 게 편하신 분들은 PX↔EM 변환하기 툴 을 이용하여 값을 수정해서 넣으시면 됩니다.


h 태그 폰트 사이즈 변경방법
1. 티스토리 북클럽 블로그 관리 페이지 왼쪽 하단 「꾸미기」 > 「스킨 편집」을 클릭해 주세요.

2. 우측 상단 「html 편집」을 클릭 후 가운데 「CSS」 탭을 선택해 주세요.


3. 「CSS」 내 아무 곳이나 마우스 커서를 찍고 「CTRL+F」 또는 「CMD+F」를 눌러 검색창에 「entry-content」를 입력하세요.

4. 아래 캡처 화면처럼 entry-content h2의 font-size와 동일하게 h3와 h4의 font-size를 1.5em으로 변경해 줍니다.수정을 완료했으면 우측 상단 「적용」을 클릭하여 티스토리 북클럽 스킨 수정된 내용을 반영해 줍니다. 새로고침 후 포스팅 글을 확인하면 h3, h4태그가 h2태그 폰트 사이즈와 동일하게 적용된 걸 확인하실 수 있습니다.


참고로 티스토리 북클럽 스킨 h5와 h6의 폰트사이즈도 동일하게 바꿔주고 싶다면 아래 그림과 같이 「. entry-content h2」로 시작하는 속성을 복사하여 「. entry-content h4」 속성 밑에 붙여 넣기 한 후. entry-content 옆 숫자 h2를 h5로 숫자만 변경해 주신 후 우측 상단 적용을 눌러 변경된 내용을 저장해 주세요. (h6도 동일하게 복사 붙여 넣기)


본문 폰트 사이즈 및 행간 여백 늘리기
이제 본문 폰트 사이즈를 키우고 행간의 좁은 여백을 늘려 티스토리 북클럽 스킨 가독성을 높이기 위한 두 번째 작업을 해보겠습니다. 본문 폰트 사이즈와 행간의 여백을 늘리는 방법은 아주 간단합니다.
1. 다시 「CSS」 탭으로 들어가 주세요.
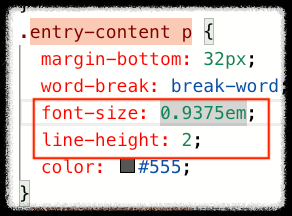
2. 「CSS」 내 아무 곳이나 마우스 커서를 찍고 「CTRL+F」 또는 「CMD+F」를 눌러 검색창을 열고 「entry-content p」를 검색해 주세요.
3. 속성의 기본으로 되어 있는 「font-size」를 0.9375em에서 1.1em으로 변경해 주세요.
4. 행간 여백을 늘리기 위해 「line-height」를 기본값 2에서 2.5로 변경해 주세요.
5. 우측 상단 「적용」을 클릭해 티스토리 북클럽 스킨 수정 내용을 반영해 주세요.


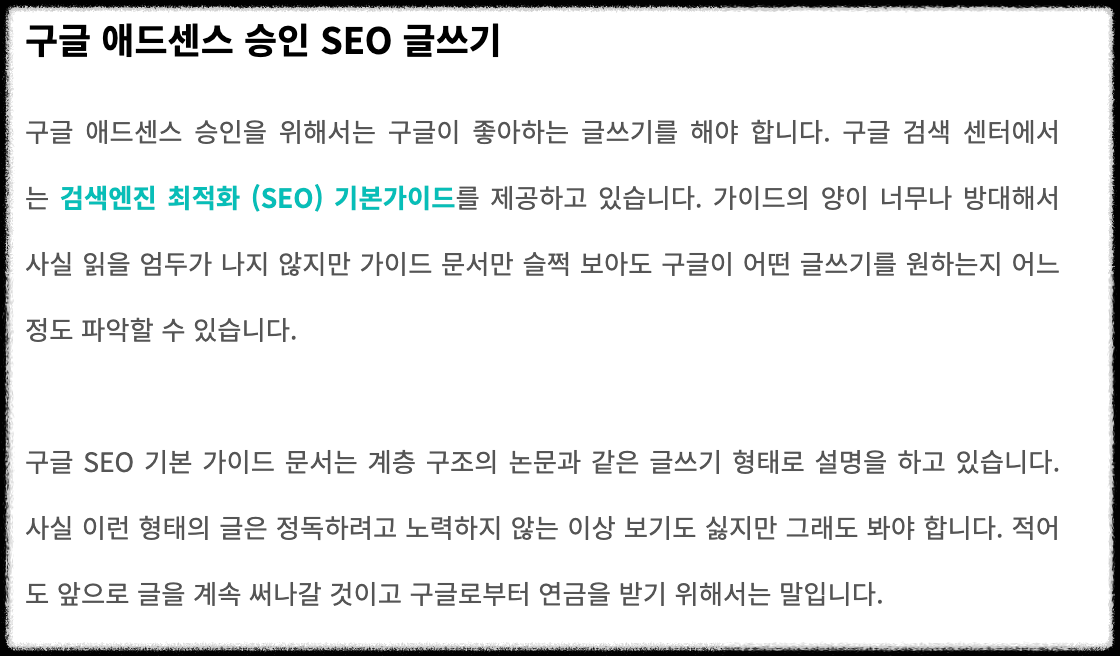
이제 글쓰기 페이지로 돌아가 미리보기를 통해 확인해 보면 본문 내용의 폰트 사이즈가 커지고 행간 여백이 늘어나 가독성이 좋아진 걸 확인하실 수 있습니다. 그러나 이건 저의 취향일 뿐 사이즈를 각자 조절해 가며 가장 마음에 드는 사이즈와 여백을 찾으셔서 수정하시는 걸 추천드립니다.


본문 폭(너비) 조절하기
마지막으로 본문 폭(너비) 조절을 통해 티스토리 북클럽 스킨의 가독성을 한 번 더 높여주겠습니다.
1. 다시 「CSS」 탭으로 들어가 주세요.
2. 「CSS」 내 아무 곳이나 마우스 커서를 찍고 「CTRL+F」 또는 「CMD+F」를 눌러 검색창을 열고 「#content」를 검색해 주세요.
3. width의 기본 값 68.518518518518519%를 690px로 변경해 주세요.(620~690px 권장)
4. 우측 상단 「적용」을 클릭해 티스토리 북클럽 스킨 수정 내용을 반영해 주세요.


그럼 이제 글자크기, 행간, 폭(너비)을 수정한 뒤 어떻게 변했는지 볼까요?

확실히 티스토리 북클럽 스킨의 가독성이 올라간 것 같지 않으신가요? 물론 가독성이라는 것이 단순히 CSS만 수정한다고 해서 올라가는 것은 아닙니다. 가장 중요한 본질은 글쓰기를 통해 가독성을 높이는 것이라고 생각하는데 글쓰기는 하루아침에 성장하는 게 아니다 보니 꼼수부터 찾게 되네요. 그래도 해당 글이 조금이나마 도움이 되셨으면 좋겠습니다.
함께 보면 좋은 글
구글 애드센스 승인 신청 방법
본 글에서는 구글 애드센스 승인 신청 방법에 대해 설명하는 글입니다. 블로그를 개설하고 글을 꾸준히 쌓아가고 계시다면 이제는 내 글에 구글 광고를 달아 수익을 만들어야 할 때입니다. 우선
power-b.tistory.com
'구글 연금' 카테고리의 다른 글
| 수익형 블로그 티스토리 기본 세팅 방법 (0) | 2023.04.19 |
|---|---|
| 구글 서치 콘솔 사용법 블로그 상태 파악하기 (0) | 2023.04.17 |
| 구글 애드센스 승인 신청 방법 (0) | 2023.04.15 |
| 빙 URL 검사 너무 길거나 짧은 Meta Description (4) | 2023.04.13 |
| 빙 URL 검사 2개 이상의 h1 태그 해결하기 (0) | 2023.04.12 |